To avoid creating extra fields in modules to retrieve values from another module to be used in actions, field values from the linked modules can be directly used in actions.
Functionality is currently available for such action types:
"Send Email"
"Copy to HTTP Server"
Configuration of the actions that retrieves fields values from the linked modules includes the following steps depending on the action type.
Send Email action
In the action configuration window, select "Velocity" as a Template engine.
In the "Email Body" field, use the following placeholders to retrieve the values of the fields in the linked module.
// fetch the client name from the linked module
$CurrentItem.fieldValue('Client').fieldValue('Client name')
// collect the multiple values from multiselect module link 'Shops' to the variable $shops
#set($shops = $CurrentItem.fieldValues('Shops'))
// fetch the info from the 'Shops' module for each shop using the loop syntax
#foreach($shop in $shops)
$shop.fieldValue('Shop name')
$shop.fieldValue('Address')
$shop.fieldValue('Contact phone')
#end where
$CurrentItem - reference to the item action triggered for.
Please, note! "CurrentItem" (capital C) is working only for single operation actions. For batch operations, use $currentItem (lowercase c) as in provided help text in action configuration.
fieldValue('Client') - returns the module link 'Client'.
fieldValue('Client name') - returns the field value 'Client name' in the linked module with clients.
fieldValues('Shops') - returns the list of values in module link 'Shops'.
#set($shops = ...) - defines a variable for further usage.
#foreach() .. #end - iterating the list.
$shop.fieldValue() - returns the value of the fields in the 'Shops' module.
Example of sending files from multiple file field in actions as link:
#set($multipleFileOption = $CurrentItem.findFirstFileInMediaHolder('')) //Get File Option Value
#set($multipleFileOptions = $CurrentItem.findFilesInMediaHolder('')) //Get File Option Values
#set($multipleFileOptionNew = $CurrentItem.fieldValues('')) //returns File Option Value
$multipleFileOptionNew$multipleFileOption.toUrlLink(false)$multipleFileOption.toUrlLink(true)$multipleFileOption.toSignUrlLink()$multipleFileOptions
#foreach($tmpFile in $multipleFileOptions)
$tmpFile
#end
Starting from v16 it is possible to get option id of any optional field.
Using the formulas as on examples below, user can get option id for optional (single select) field Client:
$CurrentItem.fieldValue('Client').getId() $CurrentItem.fieldValue('Client').id Using the same formulas, user can also get option id for optional (multi select) field:
#set($msValues = $CurrentItem.fieldValues('Multiselect'))
#foreach($msValue in $msValues)
$msValue.getId();
$msValue.id;
#end Copy to HTTP Server action
In the action configuration window, select "Velocity" as a Template engine.
Enter HTTP URL and select the HTTP method.
Select "application/json" as "Content type".
In the "Request body" field, use the following placeholders to retrieve the values of the fields in the linked module.
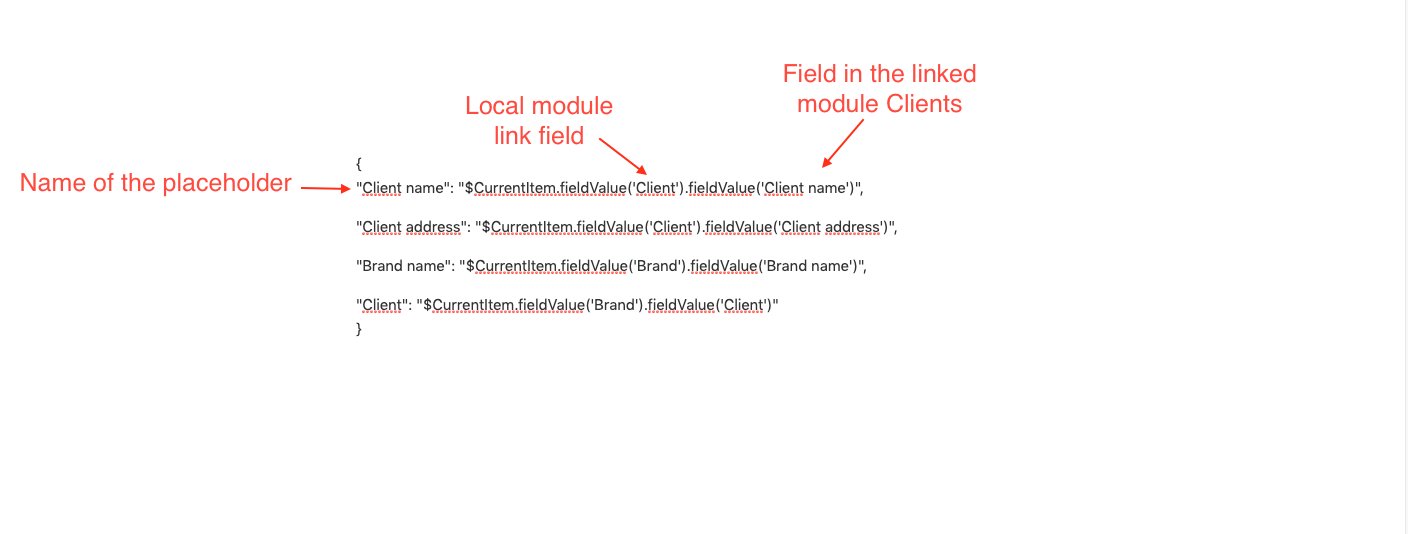
{
"Client name": "$CurrentItem.fieldValue('Client').fieldValue('Client name')",
"Client address": "$CurrentItem.fieldValue('Client').fieldValue('Client address')",
"Brand name": "$CurrentItem.fieldValue('Brand').fieldValue('Brand name')",
"Client": "$CurrentItem.fieldValue('Brand').fieldValue('Client')"
}Json example explained:

Client name - placeholder name to denote the retrieved value.
$CurrentItem.fieldValue('Client') - local module link field that points to the module we want to retrieve field values from.
.fieldValue('Client name') - field name in the linked module, previously specified module link is pointing to.
The example of the request body that will be sent with the configuration described above
{
"Client name": "Arla Foods",
"Client address": "Sønderhøj 10-12 8260 Viby J Denmark",
"Brand name": "Arla Foods amba",
"Client":"Arla"
}
Note!
It is possible to retrieve field values from linked modules for fields of any types
It is possible to use the chain of links to retrieve field values from linked modules, as long as the field is module link. For example:
{
"Client name": "$CurrentItem.fieldValue('Estimate number').fieldValue('Brand').fieldValue('Client').fieldValue('Client name')"
}Where:
- "Estimate number" is a module link to module "Estimates" in "Print jobs" module
- "Brand" is a module link to module "Brands" in "Estimates" module
- "Client" is a module link to module "Clients in Brands" module
- "Client name" is a text field in module "Clients"
To retrieve all values of the multiple option fields, use the fieldValues keyword instead of fieldValue
Example for retrieving of all the selected values in the "Departments" field:
{
"Client name": "$CurrentItem.fieldValue('Client').fieldValues('Department')"
}{
"Departments":"[Client Services, Operations]
}Example of copying options from one multi select field (Multioptions) to another multi select field (Multiselect):
"fields": [
{
"fieldDefinitionId": 4376,
"name": "Multiselect",
"options": [
foreach(currentValue in $CurrentItem.fieldValue('Client').fieldValues('Multioptions'))
{"id":0, "value": "$currentValue"} #if($foreach.hasNext), #end #end
]
}
]
Please, also note the following limitations:
After renaming field definition used in action, the action configuration needs to be correspondingly updated manually.
Retrieval of values from the linked modules are currently available for direct module links only. it is currently not possible to configure retrieval of the field values from the referencing modules.
For example: It is possible to read the value of the "Client name" field via the "Client" module link field in the "Print jobs" module. However, it is not possible to retrieve the "Project number" field value via the "Print jobs" module link in the "Projects" module when configuring action in the "Print jobs" module.
From version 12.0.1 onward, it is possible to retrieved the .old field value in modules where change log is enabled. In earlier versions, only current values can be retrieved.
Validation for the HTTP URL field is disabled, therefore it is configurator's responsibility to ensure that correct URL is specified.
Classes for debugging
dk.encode.ebms.core.jms.listeners.HttpMessageListener
org.apache.http.wire
Retrieving .old field values
From version 12.0.1 onward, it is possible to retrieve .old field values in modules where change log is enabled.
Example 1: Parameter to retrieve old values by Field ID and by Field Name
#set($changes = $CurrentItem.changes())
#foreach($change in $changes)
Field ID: $change.fieldId()
Field name: $change.fieldName()
Old value: $change.oldValue()
New value: $change.newValue()
-----------------------------------------------------
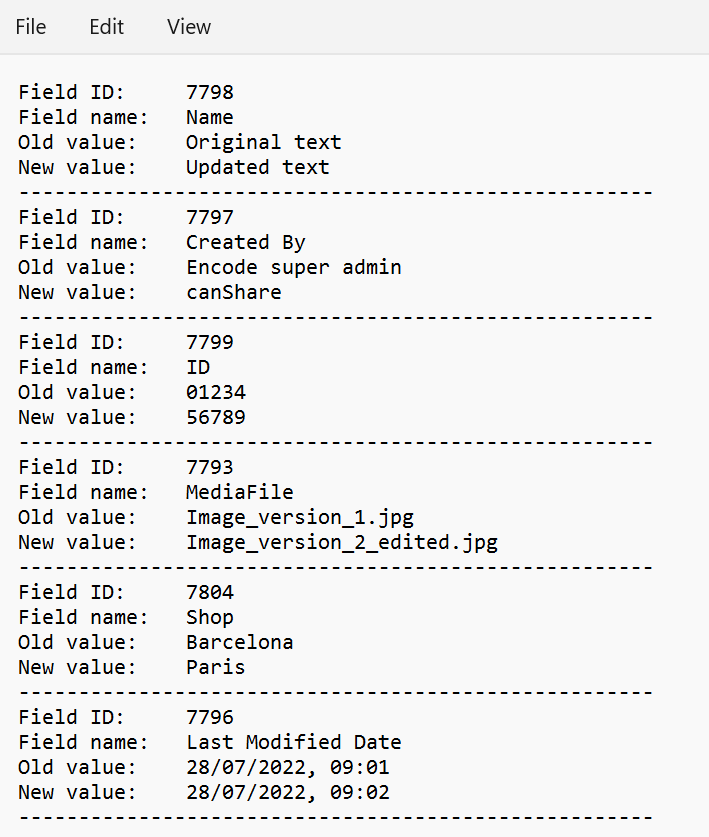
#end Output file example:

Where:
Field ID: Displays ID of the field that had been changed
Field name: Displays the name of the field that had been changed
Old value: Shows value before editing - If no previous value, this field will be empty
New value: Shows the latest updated field value
Example 2: Parameter to retrieve old values by Field ID and by Field Name
By name:
new value: $CurrentItem.changes().newValue('Shop')
Old value: $CurrentItem.changes().oldValue('Shop')
-----------------------------------------------------
By id:
New value: $CurrentItem.changes().newValue(7804)
Old value: $CurrentItem.changes().oldValue(7804)
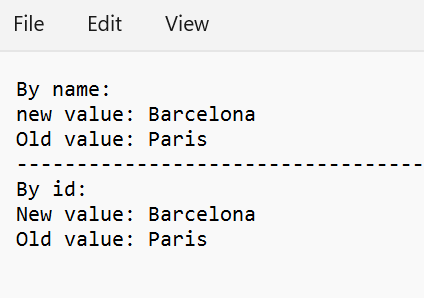
Output file example:

Velocity Improvements: Sorting and Accessing Dates & Numbers
Available in version 19
Introduction to CollectionTool in Velocity
In Velocity version 19, the CollectionTool provides powerful utilities for managing and organizing lists of items within your templates. Using the CollectionTool helps optimize sorting, filtering, and manipulation of collections, as well as accessing dates and numbers more effectively.
Using CollectionTool for Sorting and Data Access
The CollectionTool offers enhanced capabilities for sorting and handling various data types. It replaces the need for SortTool with improved functionality and better performance.
Example 1: Sorting Decimal Values
In this example, we demonstrate how to sort a list of decimal values using the CollectionTool. Decimal values are sorted based on their numeric value rather than their string representation. This ensures that numeric sorting is accurate and meaningful.
Velocity
#set($decimalMultiFieldValues = ${CurrentItem.fieldValues('DecimalMulti')})
[Default]: #foreach($value in $decimalMultiFieldValues)$value#if($foreach.hasNext), #end#end
#set($decimalMultiFieldValuesSortedAsc = $collection.sort($decimalMultiFieldValues, 'value:asc'))
[Sorted Asc]: #foreach($value in $decimalMultiFieldValuesSortedAsc)$value#if($foreach.hasNext), #end#end
#set($decimalMultiFieldValuesSortedDesc = $collection.sort($decimalMultiFieldValues, 'value:desc'))
[Sorted Desc]: #foreach($value in $decimalMultiFieldValuesSortedDesc)$value#if($foreach.hasNext), #end#end
Output:
[Default]: 22,54, 13,13, 2,20, 245,00
[Sorted Asc]: 2,20, 13,13, 22,54, 245,00
[Sorted Desc]: 245,00, 22,54, 13,13, 2,20
This example shows how to use the CollectionTool to achieve accurate sorting of decimal values, ensuring that numerical values are ordered correctly.
Example 2: Sorting Integer Values
This example illustrates how to sort a list of integer values. Similar to decimal sorting, integers are sorted based on their numeric values to maintain accurate ordering.
Velocity
#set($integerMultiFieldValues = ${CurrentItem.fieldValues('IntegerMulti')})
[Default]: #foreach($value in $integerMultiFieldValues)$value#if($foreach.hasNext), #end#end
#set($integerMultiFieldValuesSortedAsc = $collection.sort($integerMultiFieldValues, 'value:asc'))
[Sorted Asc]: #foreach($value in $integerMultiFieldValuesSortedAsc)$value#if($foreach.hasNext), #end#end
#set($integerMultiFieldValuesSortedDesc = $collection.sort($integerMultiFieldValues, 'value:desc'))
[Sorted Desc]: #foreach($value in $integerMultiFieldValuesSortedDesc)$value#if($foreach.hasNext), #end#end
Output:
[Default]: 100, 25, 5, 2, 1
[Sorted Asc]: 1, 2, 5, 25, 100
[Sorted Desc]: 100, 25, 5, 2, 1
This example demonstrates how the CollectionTool can be used to sort integer values correctly, ensuring that they are ordered numerically.
Example 3: Sorting Text Multiselect Values
This example showcases the versatility of the CollectionTool by sorting a list of text multiselect values based on different criteria, including ID, string value, and value itself. The tool allows for various sorting options to accommodate different needs.
Example Data Set:
Assume the Text Multiselect field values are as follows:
A (ID: 3, Value: "Banana")
B (ID: 1, Value: "Apple")
C (ID: 2, Value: "Cherry")
Velocity
#set($textMultiselectFieldValues = ${CurrentItem.fieldValues('Text Multiselect')})
#set($textMultiselectFieldValuesSortedAsc = $collection.sort($textMultiselectFieldValues))
#set($textMultiselectFieldValuesSortedDesc = [])
#foreach($item in $textMultiselectFieldValuesSortedAsc)
#set($void = $textMultiselectFieldValuesSortedDesc.add(0, $item))
#end
Client Text Multiselect Sorted Default: #foreach($arrValue in $textMultiselectFieldValuesSortedAsc)$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Default Reversed: #foreach($arrValue in $textMultiselectFieldValuesSortedDesc)$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Id Default: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['id']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Id Asc: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['id:asc']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Id Desc: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['id:desc']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted StringValue Default: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['stringValue']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted StringValue Asc: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['stringValue:asc']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted StringValue Desc: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['stringValue:desc']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Value Default: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['value']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Value Asc: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['value:asc']))$arrValue#if($foreach.hasNext), #end#end
Client Text Multiselect Sorted Value Desc: #foreach($arrValue in $collection.sort($textMultiselectFieldValues, ['value:desc']))$arrValue#if($foreach.hasNext), #end#endExample Output:
Client Text Multiselect Sorted Default:
Output:
Apple, Cherry, BananaExplanation: Displays the text multiselect values in their default order as retrieved from the system.
Client Text Multiselect Sorted Default Reversed:
Output:
Banana, Cherry, AppleExplanation: Displays the text multiselect values sorted in reverse order from the default sorting.
Client Text Multiselect Sorted Id Default:
Output:
Apple, Cherry, BananaExplanation: Since the default sort might be by ID, this shows the field values sorted by their IDs. For this example, the ID sorting results in the same order as the default sorting.
Client Text Multiselect Sorted Id Asc:
Output:
Apple, Cherry, BananaExplanation: Displays the text multiselect values sorted by ID in ascending order (ID 1, 2, 3).
Client Text Multiselect Sorted Id Desc:
Output:
Banana, Cherry, AppleExplanation: Displays the text multiselect values sorted by ID in descending order (ID 3, 2, 1).
Client Text Multiselect Sorted StringValue Default:
Output:
Apple, Banana, CherryExplanation: Displays the text multiselect values sorted by their string value in ascending order. The sorting is based on alphabetical order.
Client Text Multiselect Sorted StringValue Asc:
Output:
Apple, Banana, CherryExplanation: Displays the text multiselect values sorted alphabetically in ascending order (A to Z).
Client Text Multiselect Sorted StringValue Desc:
Output:
Cherry, Banana, AppleExplanation: Displays the text multiselect values sorted alphabetically in descending order (Z to A).
Client Text Multiselect Sorted Value Default:
Output:
Apple, Banana, CherryExplanation: If values are sorted by their text representation, the result is alphabetical sorting.
Client Text Multiselect Sorted Value Asc:
Output:
Apple, Banana, CherryExplanation: Displays the text multiselect values sorted by their text values in ascending alphabetical order.
Client Text Multiselect Sorted Value Desc:
Output:
Cherry, Banana, AppleExplanation: Displays the text multiselect values sorted by their text values in descending alphabetical order.
This detailed breakdown of example outputs demonstrates how the CollectionTool can be utilized to sort text multiselect values based on various criteria, providing flexibility for organizing and displaying data in different ways.
Formatting Data
Values accessed for date fields are of type Calendar, not ZonedDateTime, due to Velocity's lack of support for ZonedDateTime, which is used on the backend.
Decimal Formatting Before and After Changes
Available in version 19
Before:
Velocity
#set($originalDecimal = ${CurrentItem.fieldValue('Decimal')})
#set($parsedDecimal = $number.toNumber('###,###.00', $originalDecimal, $danishLocale))
Client Decimal As US from Parsed: $number.format('###,###.00', $parsedDecimal, $usLocale)
After:
Velocity
#set($originalDecimal = ${CurrentItem.fieldValue('Decimal')})
Client Decimal As US from Original: $number.format('###,###.00', $originalDecimal.value, $usLocale)
Date Formatting Before and After Changes
Before:
Velocity
#set($originalDate = ${CurrentItem.fieldValue('Added')})
#set($parsedDate = $date.toDate('dd/MM/yyyy, HH:mm', $originalDate))
Client Added As ISO Shifted from Parsed: $date.format('yyyy-MM-dd''T''HH:mm:ss.SSSXX', $parsedDate, $usLocale)
After:
Velocity
#set($originalDate = ${CurrentItem.fieldValue('Added')})
Client Added As ISO Zulu from Original: $date.format('yyyy-MM-dd''T''HH:mm:ss.SSS''Z''', $originalDate.value, $usLocale, $zuluTimeZone)
Known Behavior (v19)
Sorting Behavior:
For Integer, Decimal, and Date fields, the default sorting is by the property
value.For other fields, the default sorting is by the property
stringValue.
$collection Tool Integration:
The
$collectiontool is part of Velocity Tools 3, which we cannot update due to SAML restrictions. The tool is integrated into our code.
Caching and Performance:
Temporary Velocity objects are initialized with caching. When a value is fetched multiple times, it is retrieved from the cache. This improves performance but is important to consider for sorting as field values may be accessed several times.
Attribute ID Changes:
The default value for the attribute
idfor decimal, integer, and date fields has been changed to 0 instead of an empty string. This supports both free input and optional integer/decimal/percent values.
Enhanced Logging:
Log messages now include additional context for "field not found" errors if an invalid field name or ID is used.
Date Handling:
Values accessed for date fields are of type
Calendar, notZonedDateTime. This is because Velocity does not supportZonedDateTime, which is used on the backend.
This updated documentation reflects the use of the CollectionTool for improved sorting and better data handling in Velocity.
