It is possible to perform live proof for website if URL was entered instead of uploading a file to original file holder enabled for proofing. In a live website proof, reviewers can navigate and interact as they normally would with the website.
An important note on generating live proof for a website
Websites need to be accessible to the people who are going to review it. Websites that are blocked from opening in an iframe through CORS blocking policies cannot be opened in proofing window and in some cases, adblockers can also prevent the preview from being displayed.
To create an interactive proof for a website or other web content:
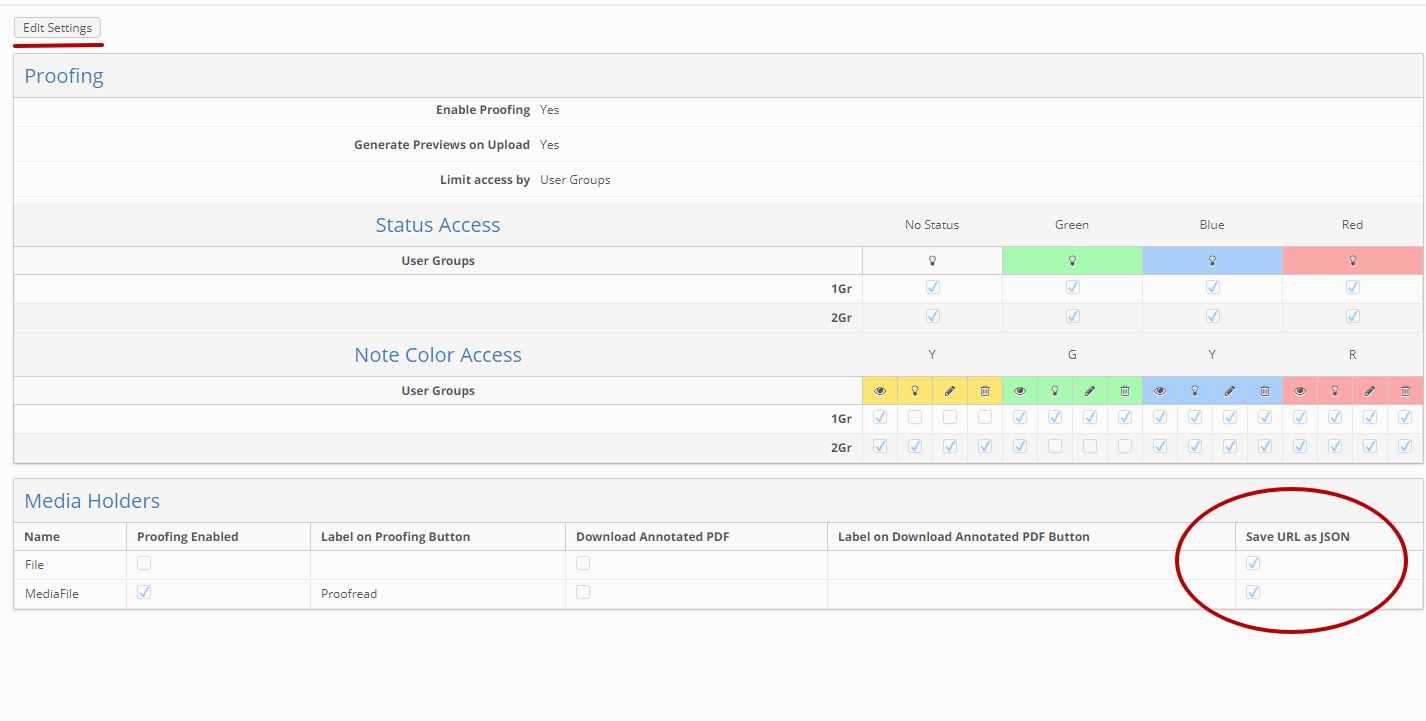
Go to the Site Configuration tab > Go to Module settings > Open Proofing tab

Click the "Edit Settings" button
Enable "Save URL as JSON" option for the selected media holder
Important: Proofing needs to be enabled in order to make functionality works correctly
Open search results of the module in the New UI
Open any selected Item Info Sheet

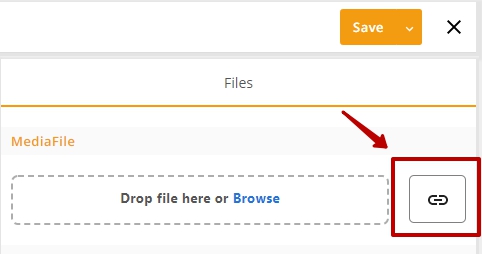
Click on the "Review a Website" button that appeared in in the Files area
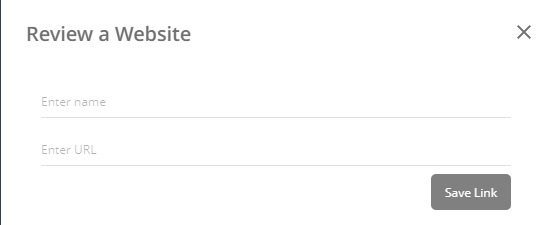
Fill in the form and Save Link

Important: Only https protocol is supported for now and dot symbol is illegal as a file name
Continue with Proofing in the new UI
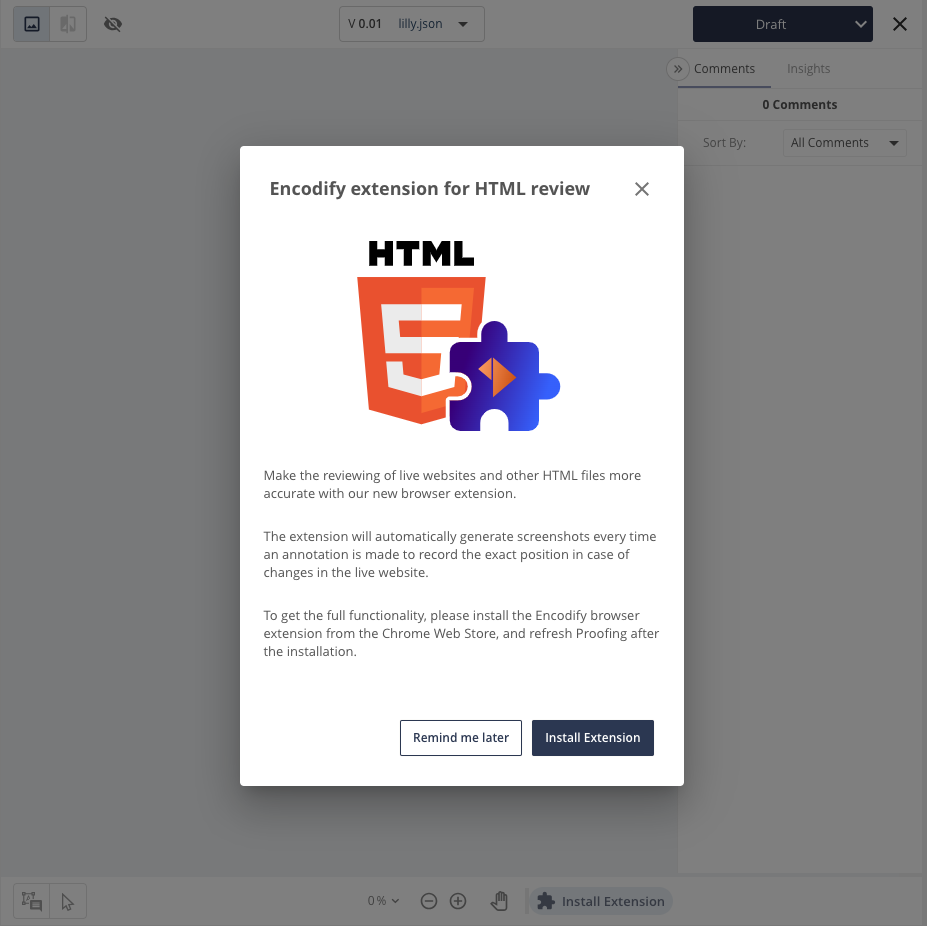
In order to be able to perform proofreading of the live site, Encodify extension for HTML review from Chrome Web Store needs to be installed.
Prompt to install extenstion will appear immediately after opening Proofing page for web link.


After installing the extension, Proofing page will need to be reloaded to start proofreading the website.
