Option | Default | Meaning |
|---|---|---|
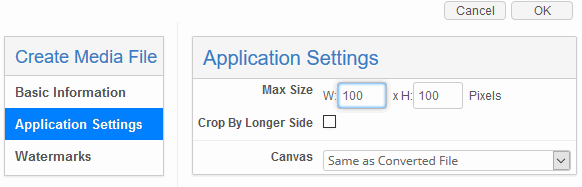
Max Size W x H | 100×100 | Maximum size of the result image. Width and Height are given in pixels. |
Crop By Longer Side | disabled | If enabled the wide or tall HTML previews will be cropped by longer side to fill the Max Size area. |
Canvas | Same as Converted File | See Image Converter chapter. |

HTML converter can generate a static image preview from HTML/HTM files also processing resources like CSS, Images, JS libraries that might be used to render a complete page. You can pack all the needed resources to ZIP archive and upload it as a single file to the file field.
HTML converter is not able to unpack the archive on its own, so some additional configuration will be needed to support this possibility.
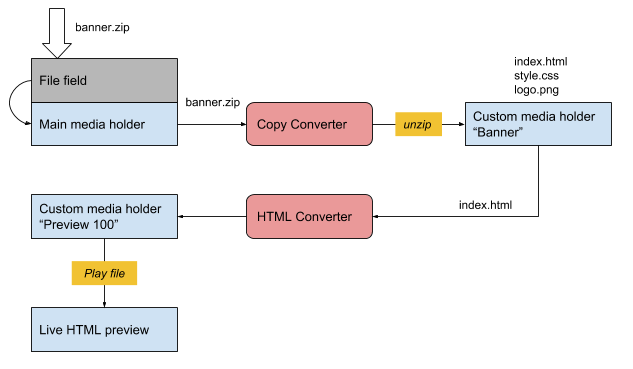
You can configure this functionality in the following way:
Create a File field you are going to use for file uploading.
Create a dedicated Custom Media Holder for HTML content (e.g. “Banner”).
Create a Copy Converter which unpacks and copies uploaded ZIP archive content from the File field Media Holder to the Custom Media Holder “Banner”.
Create HTML converter with source media holder “Banner” and target media holder you are using for previews, e.g. “Preview 100”.
Now Preview of the HTML banner will be generated on uploading ZIP package to the File field and shown in places where “Preview 100” is used.

In addition you can have the live HTML preview to be opened in a separate window on clicking the static preview.
Map the Media Holder “Banner” as Media File Holder for “Play File” in the module settings.
Enable Play File functionality for Media Holder “Preview 100”.
Now you will have both static and live previews for you HTML content.
